در اینجا به شما خواهیم گفت گوتنبرگ چیست و چگونه از آنها در وردپرس استفاده کنید. گوتنبرگ (معروف به ویرایشگر بلوک وردپرس) در سال 2018 همراه با نسخه اصلی وردپرس 5.0 راه اندازی شد. این تغییر عصر جدید وردپرس را آغاز کرد، جایی که سیستم قدیمی ویرایش سایت با یک سیستم مدرن جایگزین شد. ستون فقرات این سیستم، بلوک های گوتنبرگ هستند. اگر میخواهید بیشترین بهره را از آنها ببرید باید نحوه کار ویرایشگر گوتنبرگ در وردپرس را بدانید.
نحوه کار ویرایشگر گوتنبرگ در وردپرس
اول و مهمتر از همه، بلوک های گوتنبرگ با اجازه دادن به کاربران برای ایجاد محتوا به روشی بسیار بصری در مقایسه با ویرایشگر قبلی TinyMCE، وردپرس را متحول کرد. از بسیاری جهات، وردپرس را برای مبتدیان قابل دسترستر کرد و ابزارهای مورد نیاز را بین سازندگان صفحه شخص ثالث و خود وردپرس فراهم نمود.
این کار را با ارائه کتابخانه ای از عناصر از پیش ساخته شده که بیشتر به عنوان بلوک های گوتنبرگ شناخته می شود، یا به اختصار «بلوک» انجام داد. هر یک از این بلوک ها را می توان به یک صفحه یا یک پست افزود و سپس بیشتر سفارشی کرد.
بلوکهای ویرایشگر گوتنبرگ در وردپرس میتوانند اجزای اصلی یک صفحه وب مانند متن و تصاویر را فراهم کنند، اما در را به روی ویژگیهای پیشرفتهتر مانند دکمهها و جداول نیز باز میکنند. در این راهنما، ما به سیستم بلوک های گوتنبرگ عمیق تر می پردازیم و نحوه استفاده از آن را در سه مرحله آسان به شما نشان می دهیم.
پیشنهاد مطالعه:نحوه خرید سرور از VPS2day
نحوه استفاده از بلوک های گوتنبرگ برای ایجاد یک پست وردپرس
با فرض اینکه وبسایت خود را پس از انتشار وردپرس 5.0 راهاندازی کردهاید، ویرایشگر گوتنبرگ باید گزینه پیشفرض ویرایش شما باشد. اگر سایت قدیمیتری دارید و به هر دلیلی آن را در چند سال اخیر بهروزرسانی نکردهاید، قطعاً میخواهید ابتدا وردپرس را بهروزرسانی کنید. فراموش نکنید قبل از انجام آن یک نسخه پشتیبان تهیه کنید!
استفاده از ویرایشگر گوتنبرگ
هنگامی که بهروز هستید، میتوانید با این راهنما پیش بروید و نحوه اعمال سیستم بلوکهای گوتنبرگ را بیاموزید. ما میخواهیم ویژگیهای کلیدی ویرایشگر را با توضیح نحوه ایجاد یک پست اصلی وردپرس با استفاده از بلوکهای گوتنبرگ به شما نشان دهیم. با این حال، بدون توجه به نوع محتوایی که با ویرایشگر بلوک ایجاد می کنید، می توانید از همین رویکرد ویرایشگر گوتنبرگ در وردپرس استفاده کنید.
• مرحله 1: یک بلوک به پست خود اضافه کنید.
• مرحله 2: بلوک خود را سفارشی کنید.
• مرحله 3: در پست خود سنگ تمام بگذارید.
مرحله 1: یک بلوک به پست خود اضافه کنید.
اولین کاری که باید انجام دهید این است که با استفاده از فیلد اختصاصی در بالای ویرایشگر، به پست خود عنوان بدهید. در صفحه شروع ویرایشگر بلوک گوتنبرگ، این دقیقاً به همان روشی عمل می کند که در ویرایشگر کلاسیک انجام می شود. با این حال، پس از آن، همه چیز شروع به تغییر می کند. اگر مستقیماً روی قسمت زیر عنوان پست خود کلیک کنید، نمادی با علامت مثبت خواهید دید.
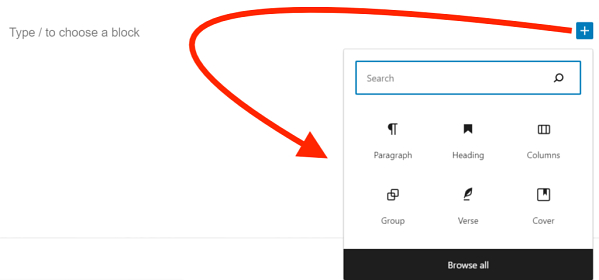
یک بلوک جدید گوتنبرگ را با کلیک کردن روی نماد مثبت اضافه کنید. نماد Plus به شما امکان می دهد بلوک های گوتنبرگ را انتخاب کرده و آنها را به پست خود اضافه کنید. در حال حاضر، روی نماد Plus کلیک کنید و یک منوی جدید خواهید دید.

پس از کلیک بر روی علامت مثبت در ویرایشگر گوتنبرگ در وردپرس، منویی از بلوک های گوتنبرگ موجود نشان داده می شود. این منو تمام بلوکهای گوتنبرگ را که ویرایشگر در حال حاضر شامل میشود فهرست میکند.
یک بخش با تعدادی دسته بندی سازمان یافته از بلوک ها، دکمه ای که به شما امکان می دهد تمام بلوک های موجود را مشاهده کنید و حتی یک نوار جستجو برای کمک به شما در یافتن سریع آنچه نیاز دارید وجود دارد. برای افزودن یک بلوک به پست خود، فقط باید آن را پیدا کرده و روی آن کلیک کنید. بلوک را در پست خود قرار دهید، سپس به مرحله بعدی بروید.
شما می توانید یک بلوک پاراگراف را به سادگی با تایپ هر کلمه یا حتی یک حرف در ویرایشگر ایجاد کنید و به طور خودکار به عنوان یک بلوک پاراگراف تبدیل می شود.
مرحله 2: بلوک خود را سفارشی کنید.
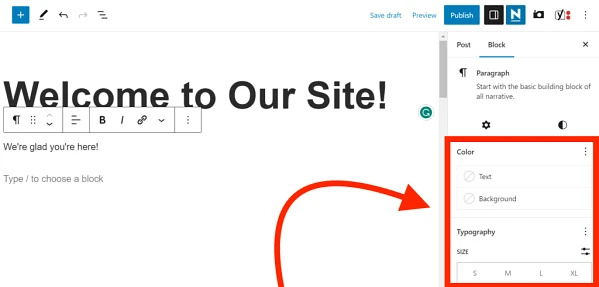
وقتی یک بلوک پاراگراف اضافه می کنید، فوراً قابل مشاهده است. با این حال، هنگامی که شروع به تایپ کردن در فیلد کردید، گزینه های جدیدی ظاهر می شوند. برخی از تنظیمات قالب بندی اولیه مانند تراز، پررنگ و کج را مشاهده خواهید کرد. علاوه بر این، نوار کناری سمت راست صفحه ویرایشگر گوتنبرگ در وردپرس را بررسی کنید.

در تنظیمات بلوک پاراگراف پیشرفته، گزینههای بیشتر مربوط به بلوک را خواهید یافت. در این حالت، میتوانید اندازه و رنگ فونت متن را تغییر دهید، یک دراپ کپ اضافه کنید و حتی مقداری CSS سفارشی (در منوی پیشرفته) اضافه کنید. هر تغییری که انجام دهید، چه در اینجا یا در خود بلوک، بلافاصله قابل مشاهده خواهد بود.
هر یک از بلوک های گوتنبرگ ارائه شده دارای تنظیمات منحصر به فرد خود است. روی صفحه کلید Enter را بزنید. این یک بلوک جدید در زیر بلوک پاراگراف شما اضافه می کند. شکی نیست که از تعداد زیادی پاراگراف و بلوک تصویر استفاده خواهید کرد. با این حال، ویرایشگر گوتنبرگ در وردپرس چیزهای بیشتری برای ارائه دارد. تعدادی بلوک گوتنبرگ وجود دارد که گزینه هایی را ارائه می دهد که هرگز در ویرایشگر کلاسیک قبلی موجود نبودند.

اضافه کردن بلوک دکمه به پست
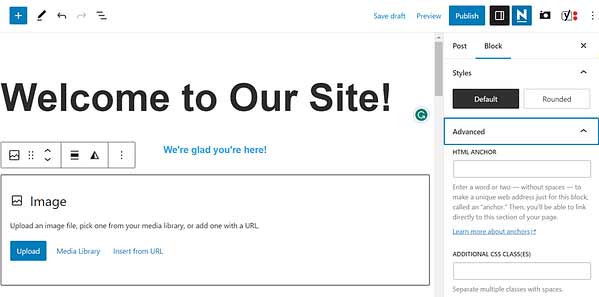
این یک دکمه قابل کلیک برای بازدیدکنندگان ایجاد می کند تا با آن تعامل داشته باشند. میتوانید متن خود دکمه را ویرایش کنید و آدرس اینترنتی را که دقیقاً در زیر به آن پیوند میدهد، اضافه کنید. با انتخاب نماد در گوشه سمت چپ بالای بلوک، می توانید سبک دکمه خود را تغییر دهید.
علاوه بر این، می توانید رنگ پس زمینه و متن را در نوار کناری تغییر دهید. در حالی که این طیف وسیعی از گزینهها نیست، کافی است یک دکمه سفارشیسازی شده ایجاد کنی، که میتوانید از آن گزینه در ویرایشگر گوتنبرگ در وردپرس برای تشویق بازدیدکنندگان برای ثبتنام در فهرست ایمیل، خرید محصول یا هر چیز دیگری که به نظرتان میرسد، استفاده کنید.
مرحله 3: در پست خود سنگ تمام بگذارید.
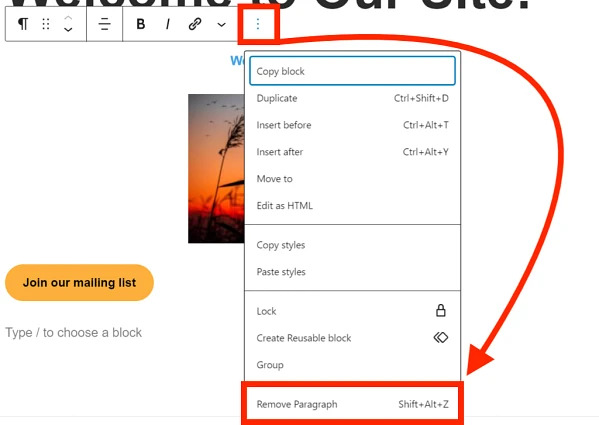
وقتی چند بلوک را اضافه کردید، ممکن است بخواهید تغییراتی ایجاد کنید. خوشبختانه، بلوکهای گوتنبرگ بسیار انعطافپذیر هستند و به شما امکان میدهند طرحبندی محتوای خود را تغییر دهید. به عنوان مثال، اگر می خواهید یک بلوک را حذف کنید، می توانید روی آن کلیک کنید و از نوار بازشوی افقی، سه نقطه سمت راست را انتخاب کنید. یک منوی پاپ آپ عمودی دیگر ظاهر می شود. به پایین آن بروید و روی Remove + [name of block] کلیک کنید.

با کلیک بر روی یک بلوک، می توانید از فلش های بالا و پایین برای مرتب کردن مجدد بلوک های خود استفاده کنید. همچنین می توانید روی شش نقطه سمت چپ کلیک کنید تا از تابع کشیدن و رها کردن استفاده کنید و بلوک خود را به جای دیگری در صفحه منتقل کنید.
برای انتقال بلوک به بالا یا پایین در صفحه یا با استفاده از ویژگی کشیدن و رها کردن از ویرایشگر گوتنبرگ در وردپرس استفاده کنید. گوتنبرگ شامل تعدادی میانبر صفحه کلید است که می تواند به شما در حذف سریع بلوک ها یا درج بلوک های جدید کمک کند. برای مشاهده تمام میانبرهای صفحه کلید گوتنبرگ، Shift + Alt + H را تایپ کنید.
همچنین شایان ذکر است که می توانید طرح بندی های چند ستونی ایجاد کنید. این یک ویژگی هیجان انگیز است که می توانید با قرار دادن بلوک ستون ها در پست خود به آن دسترسی پیدا کنید. استفاده از بلوک های ستون در گوتنبرگ به شما امکان می دهد تا شش ستون کنار هم ایجاد کنید و هر بلوک را که می خواهید در هر یک قرار دهید. این گزینه ای است که پتانسیل زیادی برای ایجاد طرح های منحصر به فرد ارائه می دهد.
تنظیمات پست در گوتنبرگ
در اینجا، اکثر گزینه هایی را که با آنها آشنا هستید پیدا خواهید کرد. میتوانید پست را منتشر کنید، یک نویسنده تنظیم کنید، دستهها و برچسبها را برگزینید، یک تصویر ویژه بیافزایید و غیره. حتی می توانید تنظیمات نظرات را در منوی بحث تغییر دهید. با این حال، نیازی به ذخیره محتوای خود نخواهید داشت، زیرا در فواصل زمانی مکرر در حین کار ذخیره می شود.
مرحله 4: سایر دسترسی ها
این باید به شما یک پایه محکم برای شروع استفاده از سیستم بلوک های ویرایشگر گوتنبرگ در وردپرس بدهد! انتخاب سریع است، اما گزینه های بسیار بیشتری نسبت به آنچه در اینجا پوشش داده ایم وجود دارد. این یک آموزش "شروع به کار" بود و ما شما را تشویق می کنیم که به آزمایش بلوک های مختلف گوتنبرگ ادامه دهید و با امکاناتی که برای وب سایت شما باز می کنند کار خود را توسعه دهید.
این امر به ویژه برای کسانی که به دلیل محدودیت های ویرایشگر کلاسیک قبلی به طور سنتی به سازندگان صفحه در گذشته متکی بوده اند، مربوط می شود. هنگامی که با بلوکهای گوتنبرگ سازگار شدید و چند افزونه اضافه کردید، متوجه خواهید شد که میتوانید زیباییشناسی بسیاری را با بلوکهایی که میتوانید با ابزارهایی مانند Elementor یا Divi Builder انجام دهید، به دست آورید.
پیشنهاد مطالعه:آموزش ساخت اکانت دولوپر گوگل پلی
استفاده از پلاگین ها برای افزودن بلوک های جدید گوتنبرگ
یکی از قدرتمندترین چیزها در مورد گوتنبرگ این است که می توانید از افزونه ها برای اضافه کردن انواع بلوک های جدید به ویرایشگر گوتنبرگ در وردپرس استفاده کنید. در واقع، بسیار محتمل است که برخی از افزونه های مورد علاقه شما بلوک های سفارشی خود را ارائه دهند.
به عنوان مثال، برخی از پلاگین های گالری به شما امکان می دهند یک گالری را با استفاده از یک بلوک وارد کنید، به جای روش کد کوتاه قدیمی که بسیاری از افزونه ها در گذشته به آن اعتماد داشتند. فراتر از آن، شما می توانید هزاران پلاگین را پیدا کنید که صرفاً بر روی افزودن بلوک های جدید متمرکز شده اند. به عنوان مثال، افزونه Otter Blocks بیش از 30 بلوک جدید را در اختیار شما قرار می دهد، از جمله:
• جدول قیمت
• گواهینامه ها
• دکمه های افزودن به سبد خرید
• پنجره های پاپ آپ
• به اشتراک گذاری نمادها با فراخوانی برای اقدام

تعداد زیادی افزونه بلوک گوتنبرگ وجود دارد که می توانید آنها را در مخزن رسمی وردپرس نیز بیابید. به عنوان مثال، یکی دیگر از افزونه های افزونه بلوک که قابل ذکر است Stackable است. این یکی از پربازبینی ترین افزونه های بلوک در مخزن وردپرس است و ده ها بلوک گوتنبرگ اضافی را ارائه می دهد. همچنین دارای طرح بندی بلوک، کیت های رابط کاربری و سایر عناصر طراحی است.
زمانی که وردپرس 5.0 سال ها پیش منتشر شد، گوتنبرگ ویرایشگر پیش فرض همه سایت های وردپرس شد. بنابراین کاملاً ضروری است که بفهمیم بلوکهای گوتنبرگ چگونه عمل میکنند تا بیشترین بهره را از آنها ببریم.
پیشنهاد مطالعه:بررسی NeoBux و کسب درآمد از آن
تولید محتوا در گوتنبرگ
خوشبختانه تولید محتوا در گوتنبرگ بسیار ساده است. شما فقط باید هر بلوک گوتنبرگ را که می خواهید به پست یا صفحه خود اضافه کنید. تنظیمات جداگانه هر بلوک را سفارشی کرده و بلوک ها را دوباره مرتب کنید، آنها را حذف کنید و حتی اگر دوست دارید آنها را در ستون ها سازماندهی نمایید.
اگر میخواهید از بلوکهای بیشتری در طراحیهای خود استفاده کنید، یکی از بسیاری از افزونههای بلوک گوتنبرگ موجود در مخزن وردپرس را اضافه کنید.